Diarsipkan dalam kategori:
Tutorial Photoshop Dasar tanggal: 28 May 2008 oleh Mbah Dewo
Tutorial Photoshop kali ini akan kita gunakan untuk belajar cara
mengubah ukuran gambar. Seringkali saat kita akan menggunakan sebuah
gambar, kita mendapatkankan ukurannya tidak sesuai dengan keinginan
kita. Cara untuk mengubah ukuran gambar dalam Photoshop, selain
menggunakan
Crop Tool, adalah dengan menggunakan menu
Image > Image Size.
Sebagai contohnya, bukalah sebuah gambar dengan Photoshop. Kemudian
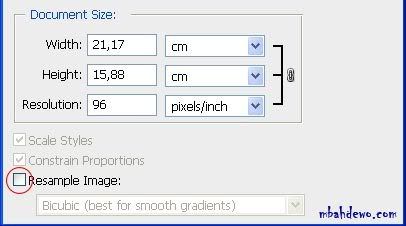
pilihlah menu Image > Image Size. Akan nampak kotak dialog seperti
berikut ini:
Untuk mengubah ukuran gambar, Anda tinggal mengganti saja satuan ukur
pada kotak dialog tersebut, misalnya diganti dengan pixels atau dengan
percent. Kemudian ubah nilai angka pada Width ataupun Height.
Jika yang ingin dilakukan hanyalah mengubah ukuran
resolusi
gambarnya saja, maka hilangkan dulu tanda cek pada Resample Image,
kemudian ubah ukuran resolusinya. Dengan cara ini maka resolusi dapat
diubah namun ukuran panjang dan lebar foto akan tetap.
Beberapa pilihan Resample Image
Ada beberapa mode pilihan resample image, pilihan ini sudah ada pada
Phtoshop versi CS maupun sebelumnya, namun dulu saya tidak begitu
memperhatikan beberapa pilihan ini. Baru setelah saya mengggunakan
Photoshop yang versi CS3, saya perhatikan adanya beberapa pilihan ini.
Karena pada versi CS3, ada keterangan tambahan di belakang nama-nama
tiap mode ini.
Nearest Neighbor (preserve hard edges)
Digunakan untuk mengubah ukuran gambar secara cepat, dengan cara membuat
duplikat pixel-pixel yang berdekatan letaknya. Mode ini akan efektif
digunakan pada gambar-gambar yang pada bagian tepiannya berbentuk lurus.
Bilinear
Digunakan untuk mengubah ukuran gambar / foto dengan cara menambahkan
beberapa pixel secara otomatis yang warnanya didapat dari warna
rata-rata tiap pixel yang berdekatan.
Bicubic (best for smooth gradients)
Digunakan untuk mengubah ukuran foto dengan cara yang lebih halus dari
pada dua mode tersebut diatas. Pengubahan pixel yang digunakan lebih
rumit dan menggunakan perhitungan nilai-nilai pixel yang berdekatan.
Mode ini cocok digunakan untuk mendapatkan hasil gambar yang halus.
Bicubic Smoother (best for enlargement)
Digunakan untuk memperbesar ukuran foto dengan hasil yang lebih akurat. Mode ini menggunakan cara yang mirip dengan Bicubic.
Bicubic Sharper (best for reduction)
Digunakan untuk memperkecil ukuran foto dengan hasil yang lebih akurat.
Sama seperti mode sebelumnya, mode ini juga menggunakan perhitungan
pixel dalam mode Bicubic.
Catatan
Gambar yang sudah diubah-ubah ukurannya akan selalu mengalami penurunan
kualitas, dan hal ini memang tidak bisa diantisipasi. Oleh karena itu,
usahakan untuk menggunakan gambar dengan ukuran yang lebih sesuai
ukurannya saat kita membuat sebuah desain gambar. Sehingga pengubahan
ukuran, jika perlu dilakukan, tidaklah terlalu banyak dilakukan.
Seperti halnya jika kita akan membeli sebuah barang, dengan dua
pilihan: barang yang asli dari pabrik, dan barang bekas yang hasil
diservis. Tentu secara umum kita akan memilih barang yang cari pabrik.
Seperti itu juga gambar / foto yang akan kita edit.
Saat kita mengubah ukuran gambar dengan Photoshop, jika pengubahan
tersebut adalah memperkecil uuran gambar / foto maka akan ada beberpa
informasi pixel gambar yang dihilangkan. Sedangkan jika pengubahan
tersebut adalah memperbesar ukuran gambar, maka akan ada beberpa pixel
yang ditambahkan secara otomatis oleh Photoshop.
Akan lebih baik jika gambar yang akan diubah resolusinya tersebut
dipindai (scan) ulang saja dengan ukuran resolusi yang lebih sesuai.
Namun jika tidak bisa dipindai, ya gunakan saja Photoshop seperti
keterangan diatas.